Sebelum membuat apa-apa pengubahsuaian template anda (pada Edit HTML) , anda dinasihatkan supaya mem'backup dahulu template untuk langkah keselamatan jika berlaku error semasa membuat pengekodan template. Klik SINI untuk melihat tutorial untuk membuat BACKUP dan RESTORE Template... :)
Tutiorial ini untuk letakkan beberapa emotion ke dalam bahagian komen blog anda seperti gambar di atas. Cute kan..Let's start....
1. Login ke dashboard blogger korang.
2. Klik butang " More Option (rujuk no 1 pada GAMBAR 1) " dan klik "Template (rujuk no 2 pada GAMBAR 1)".
 |
| GAMBAR 1 |
3. Klik pada " Edit HTML (rujuk no 3 pada GAMBAR 2) "
 |
| GAMBAR 2 |
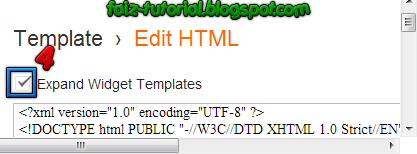
4. Tick pada Expand Widget Templates (rujuk no 4 pada GAMBAR 3)
 |
| GAMBAR 3 |
</head>
 |
| GAMBAR 4 |
6. Copy (CTRL+C) kod dibawah:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script>7. Paste (CTRL+V) kod yang di copy tadi sebelum kod " </head> " . (rujuk no 6 pada GAMBAR 5)
<script src="https://ivyth.googlecode.com/svn/js/emoticon.min.js" type="text/javascript"></script>
 |
| GAMBAR 5 |
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Klik untuk melihat code!",
emoMessage:"Untuk memasukkan emoticon setidaknya ada satu spasi sebelum kode emoticon."
})
});
//]]>
</script>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Klik untuk melihat code!",
emoMessage:"Untuk memasukkan emoticon setidaknya ada satu jarak sebelum kod emoticon."
})
});
//]]>
</script>
</b:if>
9. Paste (CTRL+V) kod yang di copy tadi sebelum kod " </body> " . (rujuk no 7 pada GAMBAR 6)
 |
| GAMBAR 6 |
 |
| GAMBAR 6 |
P/S: Jika icon tidak terpapar. Sila ubah sedikit Settings:
- Pada Dashboard klik Settings --> klik Posts and comments --> Comment location ubah kepada Embedded .

:d thank you.. nak try apply kt blog
ReplyDeletek.. klau de masalah b tau k.. :-)
ReplyDelete-peace-
ReplyDelete