Sebelum membuat apa-apa pengubahsuaian template anda (pada Edit HTML) , anda dinasihatkan supaya mem'backup dahulu template untuk langkah keselamatan jika berlaku error semasa membuat pengekodan template. Klik SINI untuk melihat tutorial untuk membuat BACKUP dan RESTORE Template... :)
Tutorial kali ini untuk buat scroll bar anda jadi lebih menarik seperti gambar diatas. Anda juga boleh mengubahnya mengikut kreativiti anda.
2. Klik butang " More Option (rujuk no 1 pada GAMBAR 1) " dan klik "Template (rujuk no 2 pada GAMBAR 1)".
 |
| GAMBAR 1 |
3. Klik pada " Edit HTML (rujuk no 3 pada GAMBAR 2) "
 |
| GAMBAR 2 |
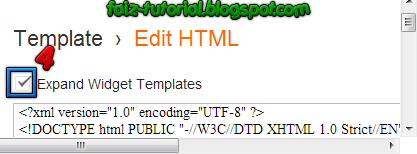
4. Tick pada Expand Widget Templates (rujuk no 4 pada GAMBAR 3)
 |
| GAMBAR 3 |
5. Tekan CTRL+F dan cari kod di bawah (rujuk no 5 pada GAMBAR 4):
]]></b:skin>
 |
| GAMBAR 4 |
::-webkit-scrollbar {## Anda boleh gantikan kod :
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track-piece {
background-color: #A9F5D0;
border: 3px solid #FFFFFF;
}
::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal {
background-color: #01DFA5;
border: 1px solid #FFFFFF;
}
- #A9F5D0 - warna background bagi scrollbar track
- #FFFFFF - warna bagi border scrollbar track
- #01DFA5 - warna background bagi scrollbar thumb
- #FFFFFF - warna bagi border scrollbar thumb
7. Paste (CTRL+V) kod yang di copy tadi sebelum kod " ]]></b:skin> " . (rujuk no 6 pada GAMBAR 5)
 |
| GAMBAR 5 |
 |
| GAMBAR 6 |

:)
ReplyDelete