Download:
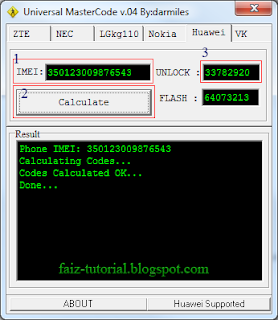
1. Buka Universal MasterCode.exe
2. Klik pada tab menu Huawei.
3. Masukkan No EMEI Modem anda pada ruang EMEI.
4. Klik Calculate dan akan terpapar 2 jenis code iaitu UNLOCK dan FLASH.
5. Masukkan sim card yang tidak diterima pakai oleh modem tersebut dan plug in ke pc anda.
6(i). Setelah muncul popup Unlock Code pada Broaband Manager , anda isikan dengan UNLOCK code yang anda telah generate .
6(ii). Jika modem anda tidak keluar popup seperti modem E1750 and E1550 ,gunakan aplikasi >HUAWEI MODEM Code Writer.exe :
(a). Buka aplikasi HUAWEI MODEM Code Writer.exe
(b). Klik pada butang Please select Com Port (c). Klik pada butang Detect , pilih ComPort modem anda dan klik Accept.
(d). Klik pada butang Unlock Modem .
(e). Masukkan Code UNLOCK yang anda sudah generate pada awal tutorial tadi dan klik OK.
SELESAI....Sekarang anda boleh menggunakan modem anda, tak kira la untuk guna SIM celcom ,maxis , digi atau apa2 pun... Gud luck..